Có thể chắc chắn một điều rằng không có một SEOer nào là không biết đến thẻ meta, bởi vì đây là thẻ rất quan trọng khi muốn tối ưu công cụ tìm kiếm. Vậy thẻ meta là gì, có các loại thẻ meta nào trong SEO và cách sử dụng chúng để SEO đạt hiệu quả? Cùng Peak đi tìm hiểu ngay dưới đây nhé!
Thẻ meta là gì?
Thẻ meta là những đoạn mã HTML nằm trong phần tử <head> của trang web, đóng vai trò cung cấp thông tin về nội dung trang web cho trình duyệt và các công cụ tìm kiếm. Chúng cung cấp các dữ liệu như từ khóa, tiêu đề, mô tả ngắn gọn, tên tác giả và nhiều thông tin khác. Nhờ vào thẻ meta, các công cụ tìm kiếm có thể dễ dàng hiểu rõ và thu thập nội dung từ website của bạn một cách chính xác và hiệu quả hơn.

Một số thẻ meta quan trọng:
- Thẻ title
- Thẻ meta description
- Thẻ meta viewport
- Thẻ meta content-type
- Meta robots
- Social meta
- Meta language
- Meta rating
Ý nghĩa các phần từ trong thẻ meta
Ví dụ:
- <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> đảm bảo trang web hiển thị tối ưu trên các thiết bị di động, giúp nội dung thích nghi với kích thước màn hình của người dùng.
- <meta name=”keywords” content=”…”> cung cấp danh sách các từ khóa liên quan đến nội dung của trang, hỗ trợ công cụ tìm kiếm hiểu rõ hơn về chủ đề trang web.
- <meta name=”author” content=”Julia”> xác định tác giả của nội dung trên trang, giúp tăng tính minh bạch và uy tín.
- <meta name=”robots” content=”index,follow”> hướng dẫn công cụ tìm kiếm lập chỉ mục trang và theo dõi các liên kết bên trong.
Về mặt SEO, các thẻ meta đóng vai trò quan trọng trong việc giúp công cụ tìm kiếm hiểu và đánh giá chính xác nội dung của trang web, từ đó cải thiện thứ hạng trong kết quả tìm kiếm. Cụ thể:
- Hiểu đúng nội dung: Các thẻ meta cung cấp thông tin ngắn gọn và rõ ràng về nội dung của trang, giúp công cụ tìm kiếm dễ dàng xác định chủ đề và xếp hạng chính xác theo từ khóa người dùng tìm kiếm.
- Tăng tỷ lệ nhấp chuột: Một thẻ meta được viết hấp dẫn sẽ thu hút người dùng nhấp vào liên kết của bạn trong kết quả tìm kiếm, từ đó cải thiện lưu lượng truy cập và nâng cao thứ hạng.
- Xếp hạng phù hợp: Dựa trên thông tin từ các thẻ meta, công cụ tìm kiếm có thể xác định mức độ liên quan giữa nội dung trang và truy vấn của người dùng. Nếu thông tin trong thẻ meta khớp với từ khóa tìm kiếm, khả năng trang được xếp hạng cao hơn là rất lớn.
Vì vậy, việc tối ưu hóa các thẻ meta không chỉ nâng cao trải nghiệm người dùng mà còn mang lại lợi ích lớn trong chiến lược SEO của bạn.
Các loại thẻ meta trong SEO

1. Meta title (thẻ tiêu đề)
Meta Title là tiêu đề của trang web, được hiển thị cùng với thẻ mô tả tại ba vị trí chính: trên kết quả tìm kiếm (SERP), trên mạng xã hội và trên tab trình duyệt web.
Ví dụ khi xem trong phần Source Code: <title>Xe SUV là gì? Các mẫu xe SUV bán chạy</title>
Trong ví dụ này:
- Thẻ <title> chứa nội dung tiêu đề của trang: “Xe SUV là gì? Các mẫu xe SUV bán chạy”.
- Tiêu đề này sẽ xuất hiện trong tab trình duyệt và trên kết quả tìm kiếm, giúp người dùng hiểu rằng trang cung cấp các mẫu xe SUV bán chạy.
Meta Title không chỉ giúp cải thiện SEO mà còn là yếu tố quan trọng thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên!
Xem thêm: Internal Link là gì?
2. Meta Description (thẻ mô tả)
Meta Description là đoạn văn ngắn gọn tóm tắt nội dung của trang web, được hiển thị dưới tiêu đề trong kết quả tìm kiếm. Nó giúp người dùng nhanh chóng nắm được nội dung chính của trang. Dù hiện nay Google có thể tự động chọn một phần nội dung từ bài viết như tiêu đề 2, tiêu đề 3 hoặc một câu ngắn bất kỳ để hiển thị, nhưng việc viết Meta Description cẩn thận vẫn rất quan trọng. Nếu Google đánh giá đoạn mô tả của bạn chất lượng, khả năng cao nó sẽ được ưu tiên hiển thị trên kết quả tìm kiếm.
Ví dụ: <meta name=”description” content=”Trang web chia sẻ kiến thức về ô tô và đánh giá các mẫu xe mới.”>
Trong ví dụ trên:
- Thuộc tính name=”description” xác định đây là thẻ mô tả trang web.
- Nội dung của thuộc tính `content` cung cấp một đoạn mô tả ngắn gọn và chính xác về nội dung trang.

Dưới đây là 5 mẹo giúp bạn tạo ra một đoạn mô tả tối ưu:
- Đảm bảo số lượng ký tự lý tưởng từ 150-160 ký tự.
- Tạo nội dung độc đáo, tránh việc bị Google đánh giá là trùng lặp.
- Đảm bảo đoạn mô tả phản ánh chính xác nội dung trang.
- Sử dụng lời kêu gọi hành động (CTA) hấp dẫn như “Xem ngay”, “Tìm hiểu ngay”, “Đặt mua ngay”,…
- Liên kết tự nhiên với tiêu đề để tăng tỷ lệ nhấp (CTR).
3. Meta Robots và Googlebot
Trước tiên, hãy làm rõ sự khác biệt giữa Robots và Googlebot. Robots thường được hiểu là các hướng dẫn mà bạn cung cấp cho các công cụ tìm kiếm (bao gồm cả Googlebot) thông qua thẻ meta, nhằm kiểm soát cách chúng xử lý trang web của bạn. Trong khi đó, Googlebot là một chương trình phần mềm (hay còn gọi là bot) do Google phát triển để thu thập dữ liệu và lập chỉ mục nội dung trên internet.
3.1. Thẻ Meta Robots
Thẻ Meta Robots là một đoạn mã HTML được đặt trong phần `<head>` của trang web, dùng để cung cấp các chỉ dẫn cụ thể cho công cụ tìm kiếm. Với thẻ này, bạn có thể kiểm soát việc các công cụ tìm kiếm có lập chỉ mục trang hay không, cũng như có theo dõi các liên kết trên trang hay không.
Ví dụ: <meta name=”robots” content=”noindex, nofollow”>
Ý nghĩa của các thuộc tính trong ví dụ trên:
- noindex: Yêu cầu công cụ tìm kiếm không lập chỉ mục trang này.
- nofollow: Ngăn cản công cụ tìm kiếm theo dõi các liên kết trên trang.
3.2. Googlebot là gì?
Googlebot là con bot thu thập dữ liệu của Google, đảm nhiệm vai trò quét và lập chỉ mục các trang web để hiển thị trong kết quả tìm kiếm. Để cung cấp hướng dẫn cụ thể hơn cho Googlebot, bạn có thể sử dụng thẻ Meta Googlebot.
Ví dụ: <meta name=”googlebot” content=”index, follow”>
Ý nghĩa của các thuộc tính trong ví dụ trên:
- index: Yêu cầu Googlebot lập chỉ mục trang này.
- follow: Yêu cầu Googlebot theo dõi các liên kết trên trang.
Sự khác biệt giữa Meta Robots và Meta Googlebot:
- Meta Robots: Áp dụng cho tất cả các công cụ tìm kiếm (Google, Bing, Yahoo, v.v.).
- Meta Googlebot: Chỉ áp dụng riêng cho bot của Google.
Việc sử dụng đúng và hiểu rõ chức năng của các thẻ này sẽ giúp bạn tối ưu hóa cách nội dung trang web được công cụ tìm kiếm tiếp cận và hiển thị.
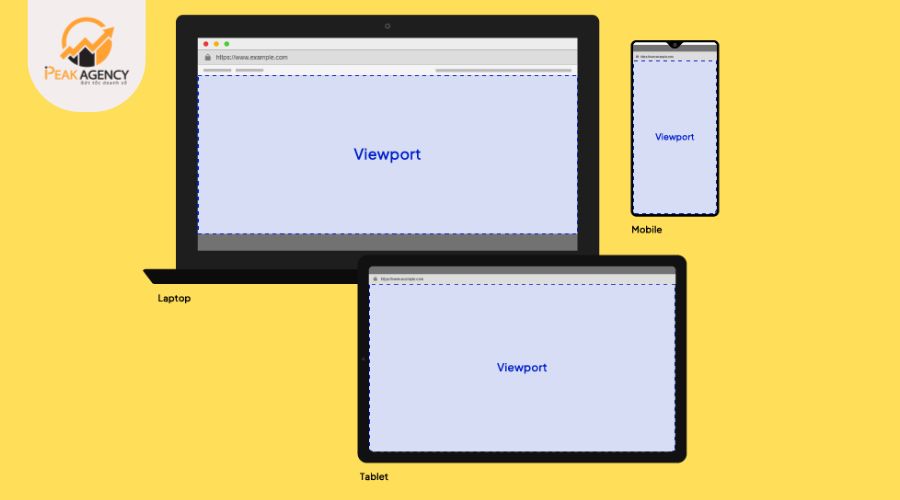
4. Meta viewport
Thẻ Meta Viewport đóng vai trò như một “bản hướng dẫn” cho trình duyệt, giúp xác định cách hiển thị trang web trên các thiết bị khác nhau, đặc biệt là thiết bị di động. Nhờ thẻ này, website có thể tự động điều chỉnh kích thước và bố cục để phù hợp với màn hình của điện thoại, máy tính bảng, laptop… mang lại trải nghiệm duyệt web mượt mà và tiện lợi, loại bỏ nhu cầu phóng to hoặc cuộn ngang.
Cú pháp cơ bản của thẻ Meta Viewport: <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Trong đó:
- name=”viewport”: Xác định đây là thẻ meta dùng để thiết lập viewport.
- content: Chứa các thuộc tính điều chỉnh viewport, bao gồm:
- width=device-width: Thiết lập chiều rộng của viewport bằng với chiều rộng màn hình thiết bị.
- initial-scale=1.0: Đặt mức phóng to ban đầu là 100%, đảm bảo nội dung hiển thị đúng với kích thước gốc.

5. Meta content-type và charset
Thẻ meta Content-Type và charset đóng vai trò thiết yếu trong việc thông báo cho trình duyệt về loại nội dung của trang web. Nhờ các thẻ này, trình duyệt có thể hiển thị chính xác các ký tự trên trang, đặc biệt là những ngôn ngữ có cấu trúc phức tạp như tiếng Việt, tiếng Trung hay tiếng Nhật. Nếu không có thẻ này, nội dung văn bản có thể gặp lỗi hiển thị hoặc xuất hiện các ký tự sai.
Cú pháp của thẻ meta này như sau: <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
Trong đó:
- http-equiv=”Content-Type”`: Xác định đây là thông tin dành cho giao thức HTTP.
- content=”text/html; charset=utf-8″:
- text/html`: Chỉ rõ nội dung trang là tài liệu HTML.
- charset=utf-8: Định nghĩa bộ mã hóa ký tự là UTF-8, chuẩn mã hóa phổ biến nhất hiện nay, hỗ trợ gần như toàn bộ các ngôn ngữ trên thế giới.
Tuy nhiên, trong HTML5, thẻ này không còn được sử dụng theo cách truyền thống. Việc khai báo bộ mã hóa ký tự đã được đơn giản hóa với cú pháp sau: <meta charset=”utf-8″>
Sử dụng đúng thẻ meta này sẽ đảm bảo nội dung trang web được hiển thị chính xác và mượt mà, đặc biệt quan trọng đối với các trang web đa ngôn ngữ, giúp tránh những lỗi liên quan đến ký tự.”
6. Google-site-verification
Thẻ meta Google-site-verification được sử dụng để xác nhận quyền sở hữu trang web của bạn thông qua Google Search Console. Khi bạn chèn thẻ này vào phần <head> của mã nguồn trang web, Google sẽ xác minh rằng bạn là chủ sở hữu chính thức và hợp pháp của trang web đó.
Cú pháp: <meta name=”google-site-verification” content=”YOUR_VERIFICATION_CODE”>
Trong đó: “YOUR_VERIFICATION_CODE”: Là mã xác minh duy nhất do Google Search Console cung cấp, được dùng để chứng thực quyền sở hữu.
Xem thêm: Các yếu tố khi SEO Onpage
7. Refresh
Thẻ meta Refresh có vai trò tự động chuyển hướng người dùng đến một URL khác sau một khoảng thời gian được định trước. Đây là công cụ hữu ích thường được áp dụng trong các trường hợp sau:
- Chuyển hướng tạm thời: Khi trang web đang được bảo trì, nâng cấp hoặc di chuyển sang địa chỉ mới, thẻ meta Refresh sẽ giúp tự động đưa người dùng tới trang mới mà không cần thao tác thủ công.
- Tạo hiệu ứng chuyển trang: Tăng tính thẩm mỹ và trải nghiệm người dùng bằng cách tạo hiệu ứng chuyển trang mượt mà, ví dụ như từ trang giới thiệu đến trang chủ chỉ trong vài giây.
Cú pháp: <meta http-equiv=”refresh” content=”time;url=https://link-mới”>
Giải thích:
- http-equiv=”refresh”: Đây là thuộc tính thông báo cho trình duyệt biết rằng cần làm mới hoặc chuyển hướng trang.
- content=”time;url=https://link-mới”:
- time: Số giây chờ trước khi thực hiện chuyển hướng. Ví dụ: `5` nghĩa là sau 5 giây, trình duyệt sẽ tự động chuyển hướng.
- url=https://link-mới: Đường dẫn đến trang đích mà bạn muốn người dùng truy cập.
Ví dụ: <head>
<meta http-equiv=”refresh” content=”2;url=https://peakagency.vn”>
</head>
→ Theo ví dụ người dùng sẽ tự động chuyển hướng đến trang peakagency sau 2 giây.
Thẻ này mang lại sự tiện lợi trong việc quản lý trải nghiệm người dùng, nhưng cần sử dụng hợp lý để tránh gây khó chịu hoặc ảnh hưởng đến SEO.
8. Rating
Thẻ meta rating được sử dụng để đánh dấu một trang web có chứa nội dung nhạy cảm, chẳng hạn như nội dung khiêu dâm dành cho người lớn, nhằm thông báo rằng trang này cần được lọc thông qua tính năng Tìm kiếm an toàn. Bạn có thể tìm hiểu thêm về cách thiết lập nhãn cho các trang sử dụng Tìm kiếm an toàn.
Ví dụ minh họa: <meta name=”rating” content=”general”>
Giải thích:
- name=”rating”: Thuộc tính “name” xác định rằng thẻ meta này cung cấp thông tin liên quan đến mức đánh giá (rating) của nội dung trên trang.
- content=”general”: Thuộc tính “content” chỉ định giá trị cụ thể của mức đánh giá. Ở đây, giá trị “general” cho biết nội dung trang phù hợp với mọi đối tượng, bao gồm cả trẻ em.
Ngoài giá trị “general”, thuộc tính “content” còn có một số giá trị phổ biến khác:
- mature: Chỉ ra rằng nội dung có thể không phù hợp với trẻ em.
- restricted: Chỉ định nội dung chỉ dành riêng cho người lớn.
Lời kết
Các loại thẻ meta giữ vai trò cực kỳ quan trọng trong việc SEO (tối ưu hóa công cụ tìm kiếm). Nếu bạn là một chuyên gia SEO đang muốn nâng cao kiến thức về lĩnh vực này, đặc biệt là về thẻ meta, khóa học SEO tại Peak Agency sẽ là lựa chọn lý tưởng. Khóa học không chỉ cung cấp kiến thức chuyên sâu mà còn giúp bạn xây dựng một chiến lược SEO toàn diện và hiệu quả cho mọi dự án.
Tìm hiểu thêm về thẻ meta tại: Wikipedia









